Create API Documentation Using Squarespace
There are a lot of API documentation tools out there, but none of them seemed to exactly fit the bill, so I decided to just write my company's API documentation using Squarespace. Squarespace's name is kind of funny because it's often like trying to fit a square space in a round hole. Nevertheless, Squarespace has beautiful designs and a no-maintenance hosting platform. In addition, using a content management system (CMS) means that documentation changes are effortless and don't require any deployments.
For all you Squarespace lovers out there, this blog post describes how to create API documentation using Squarespace. To see an example of the finished product, see this REST API Boilerplate reference that I created.
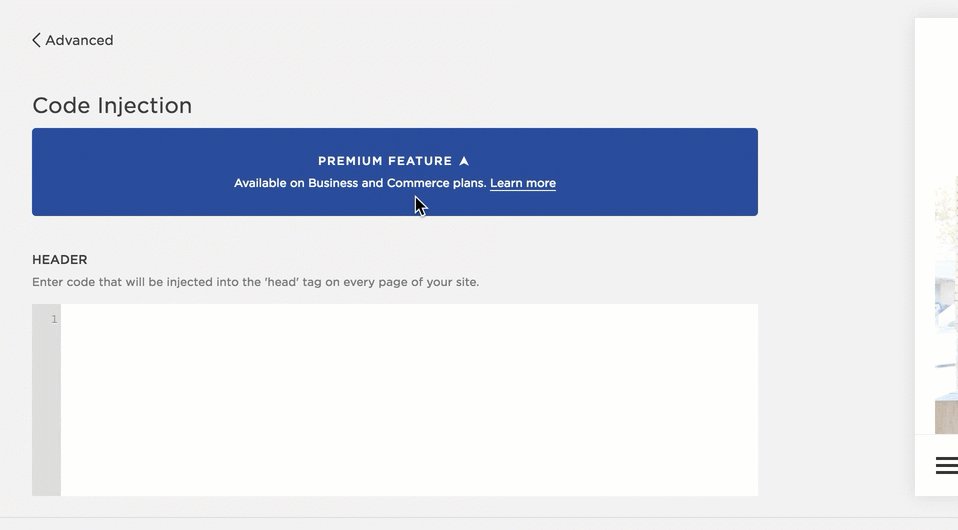
Note that I used highlight.js to automatically format the curl and JSON examples; however, doing so requires Squarespace's Code Injection feature, which in turn requires at least Squarespace's Business Plan (currently $18/mo). If you just need to format curl and JSON examples, you can do so with just a bit of custom CSS.
Create a new site
https://account.squarespace.com/
Pick a Template
The color scheme and font family of the "Ready" template seem to work well for API documentation.
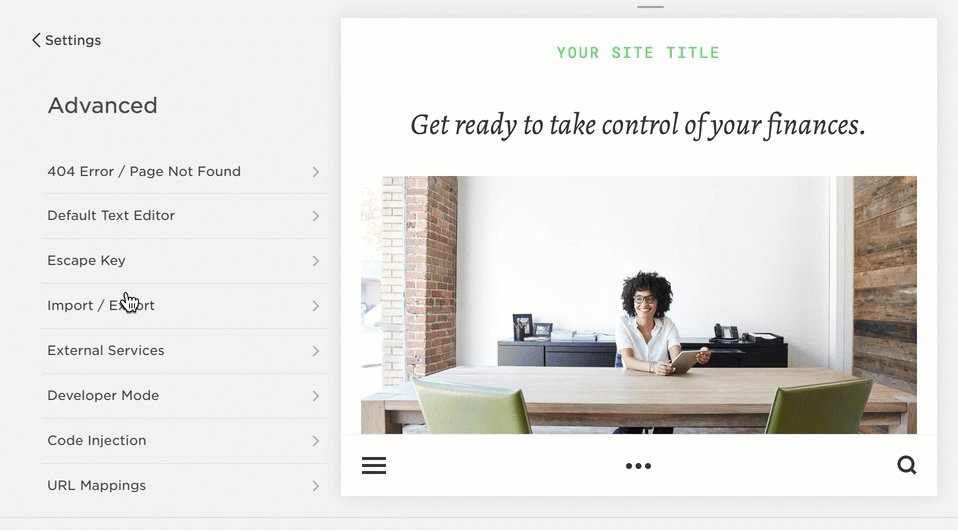
Enable Syntax Highlighting
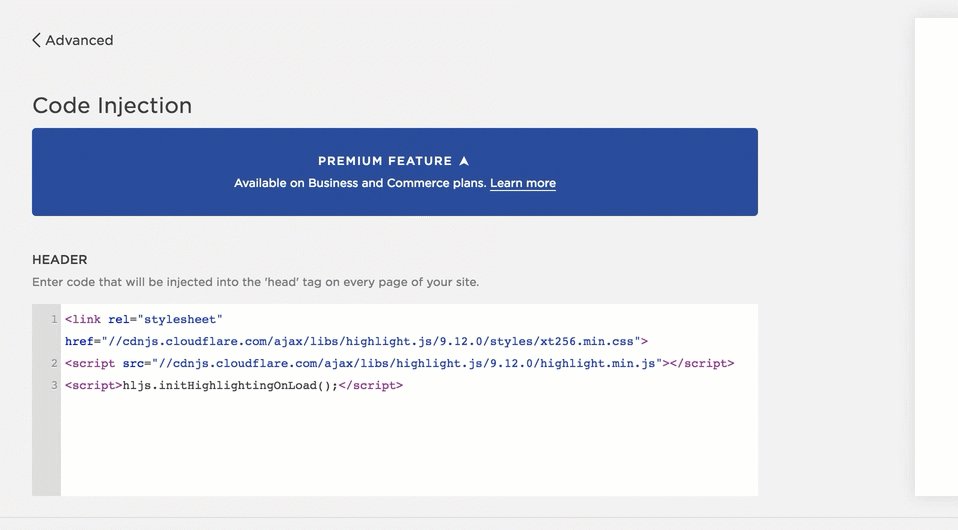
Use the following Code Injection. You can customize the syntax highlighting via the "api-example-code" CSS class (see below).
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/xt256.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
Thanks to Stephen Gurnett for his post about how to get syntax highlighting to work in Squarespace.
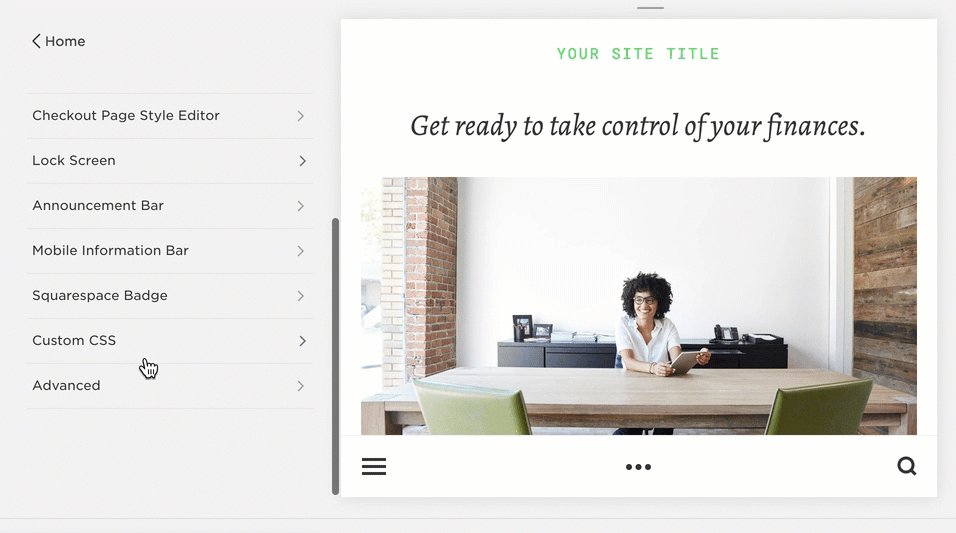
Add Custom CSS
Add the following custom CSS to jazz up your documentation:
/**
* === API DOC: Table CSS ===
*/
.api-table {
border-collapse: collapse;
}
.api-caption {
font-size: 13px;
font-family: Roboto Mono;
font-weight: 500;
font-style: normal;
letter-spacing: .13em;
line-height: 1.3em;
text-decoration: none;
text-transform: uppercase;
/*text-align: left;*/
}
.api-td {
border-bottom: 1px solid #bbb;
}
.api-th {
border-bottom: 1px solid #333;
vertical-align: top;
}
.api-td, .api-th {
padding: 0.5rem;
text-align: left;
vertical-align: top;
}
/**
* === API DOC: Misc. CSS ===
*/
.api-h3-section {
border-bottom: 2px solid #bbb;
text-align:center;
}
.api-example {
background-color:#373d38;
padding-top:30px;
padding-bottom:25px;
padding-left:40px;
padding-right:25px;
color: white;
}
.api-example-header {
color: white;
}
.api-example-code {
background-color:#000;
padding-top:10px;
padding-bottom:10px;
padding-left:20px;
padding-right:20px;
display: inline-block;
/*font-family: Roboto Mono;*/
font-size: 13px;
/*color: #3d6;*/
border-radius: 5px;
line-height: normal;
white-space: pre-wrap;
}
.api-field {
background-color:#373d38;
color: #00ff00;
border-radius: 3px;
padding-top:2px;
padding-bottom:2px;
padding-left:9px;
padding-right:9px;
display: inline-block;
line-height: 1.2;
/*font-family: Consolas, monaco, monospace;*/
font-family: monospace,serif;
font-size: 15px;
}
.api-field-detail {
/*color: #bbb;*/
font-style: italic;
}
/**
* === API DOC: Fix bookmark link offset ===
*/
:target:before {
content: "";
display: block;
height: 100px; /*fixed header height*/
margin: -100px 0 0; /*negative fixed header height*/
}Create a New Page
Page Setup
Use the blank layout.
Add a Title
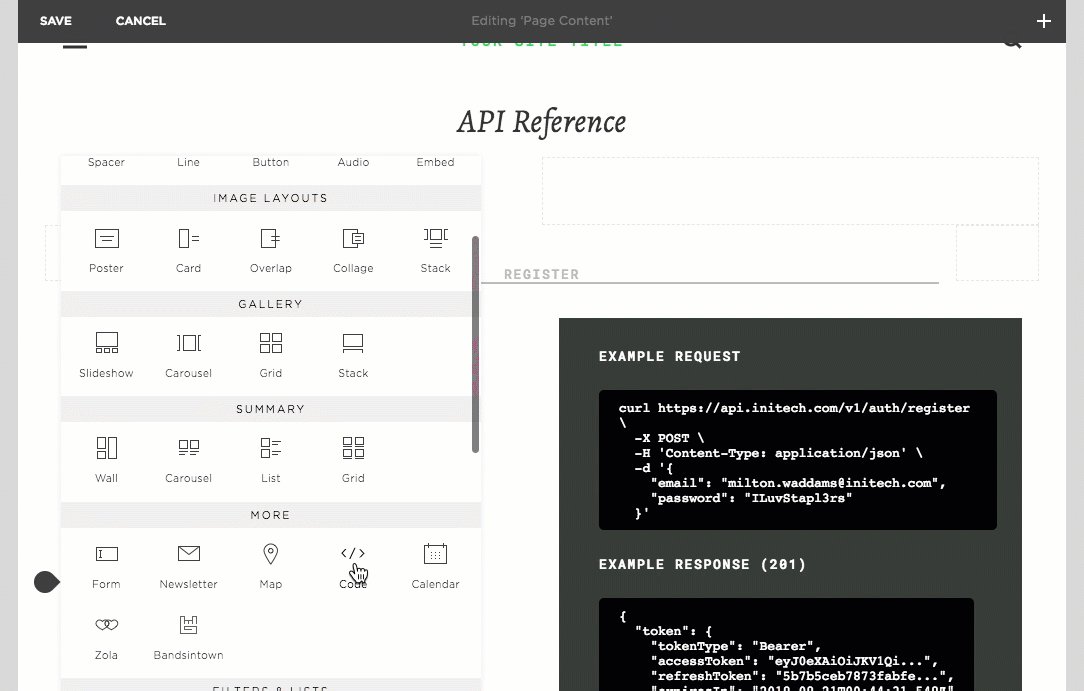
Add a Section
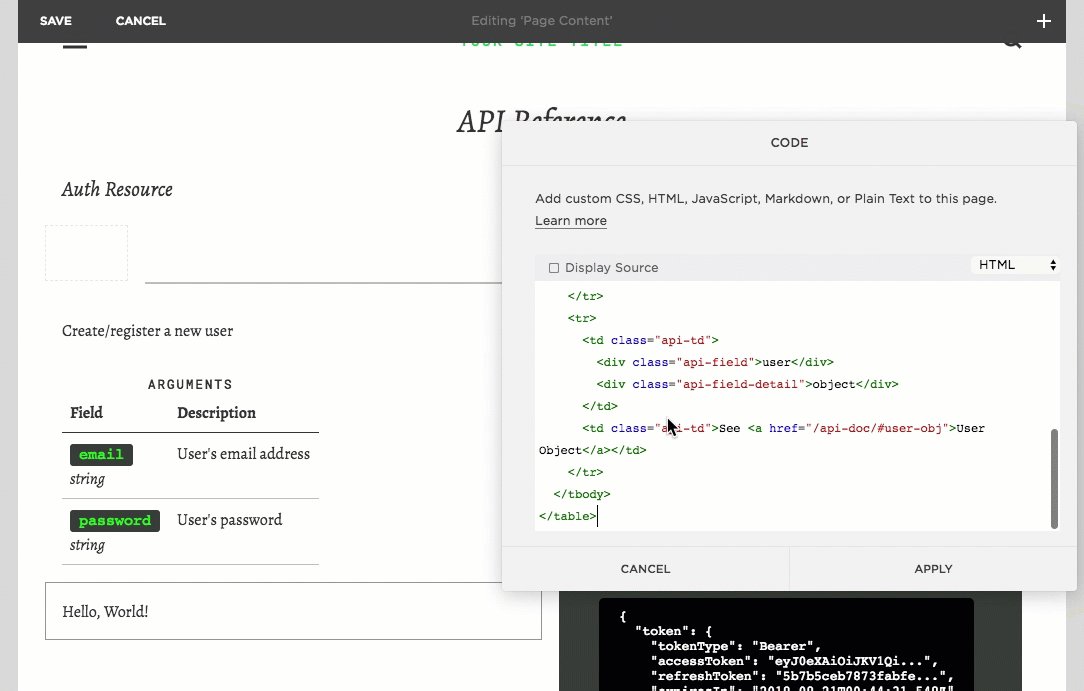
Use the following code so as to add a bookmark to this section.
<h2 id="section-xyz">SectionXYZ</h2>
Add a Subsection
Use the following code so as to add a bookmark to this subsection.
<div id="subsection-abc" class="api-h3-section">
<h3>SubsectionABC</h3>
</div>
Add a Subsection Description
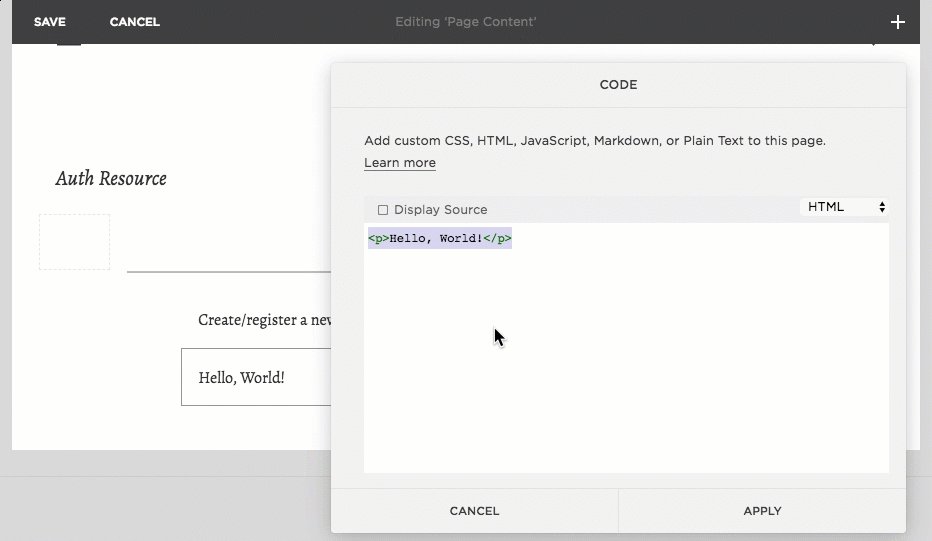
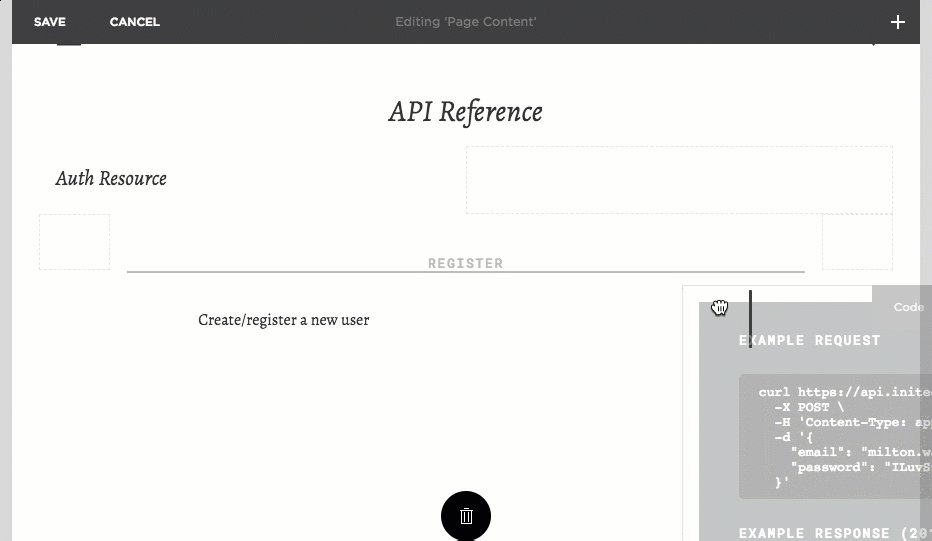
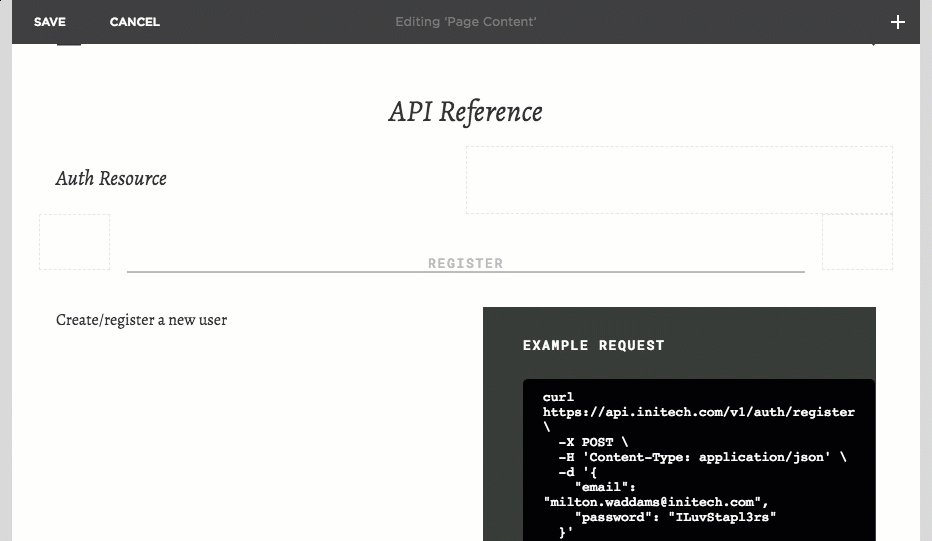
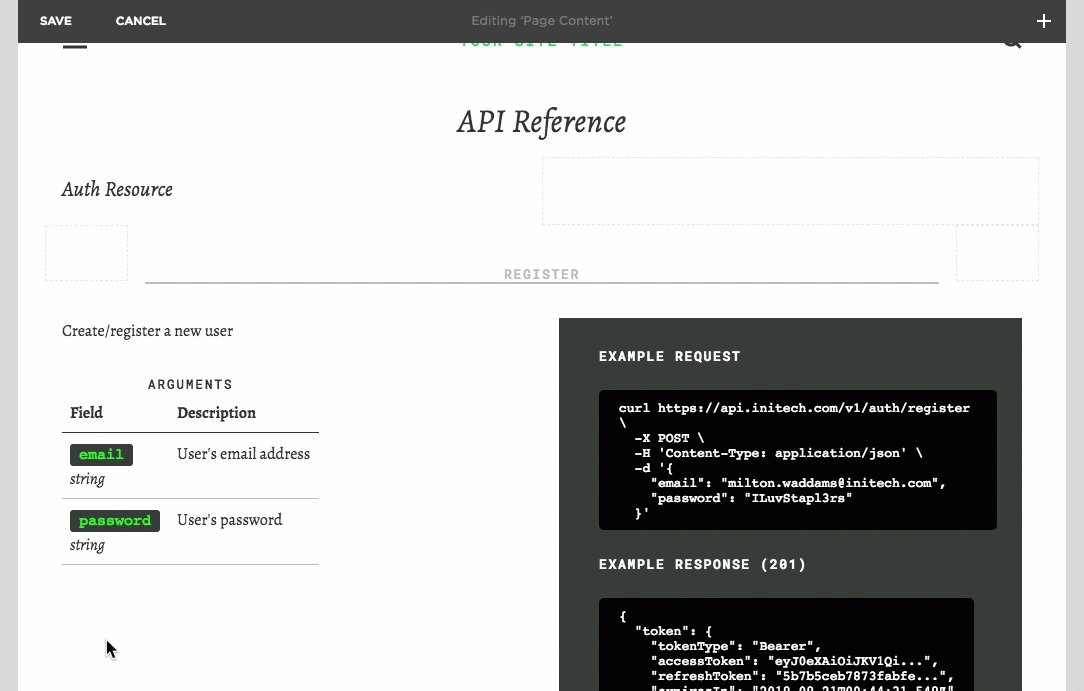
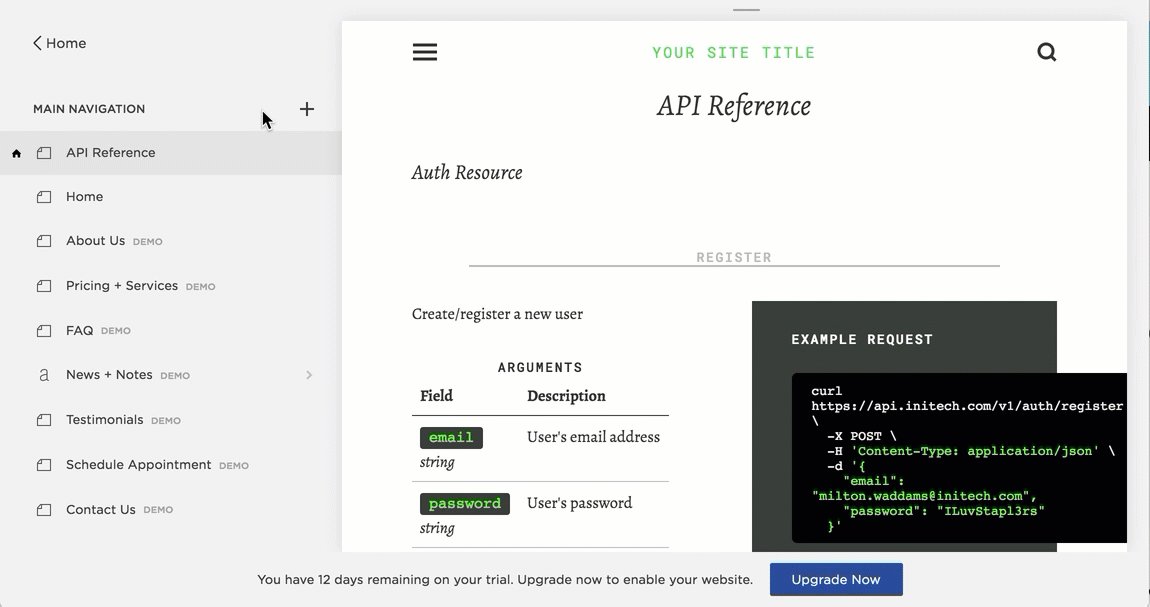
Create an Example Block in 2-Column Format
See the following code used in this example:
<div class="api-example">
<h3 class="api-example-header">Example request</h3>
<pre class="api-example-code"><code class="bash">curl https://api.initech.com/v1/auth/register \
-X POST \
-H 'Content-Type: application/json' \
-d '{
"email": "milton.waddams@initech.com",
"password": "ILuvStapl3rs"
}'</code></pre>
<h3 class="api-example-header">Example response (201)</h3>
<pre class="api-example-code"><code class="json">{
"token": {
"tokenType": "Bearer",
"accessToken": "eyJ0eXAiOiJKV1Qi...",
"refreshToken": "5b7b5ceb7873fabfe...",
"expiresIn": "2018-08-21T00:44:31.548Z"
},
"user": {
"id": "5b7b5ceb7873fabfe7829c25",
"email": "milton.waddams@initech.com",
"role": "user",
"createdAt": "2018-08-21T00:29:31.441Z"
}
}</code></pre>
</div>Describe the Arguments
See the following code used in this example:
<table class="api-table sqs-block-html">
<caption class="api-caption">ARGUMENTS</caption>
<thead>
<tr>
<th class="api-th">Field</th>
<th class="api-th">Description</th>
</tr>
</thead>
<tbody>
<tr>
<td class="api-td">
<div class="api-field">email</div>
<div class="api-field-detail">string</div>
</td>
<td class="api-td">User's email address</td>
</tr>
<tr>
<td class="api-td">
<div class="api-field">password</div>
<div class="api-field-detail">string</div>
</td>
<td class="api-td">User's password
</td>
</tr>
</tbody>
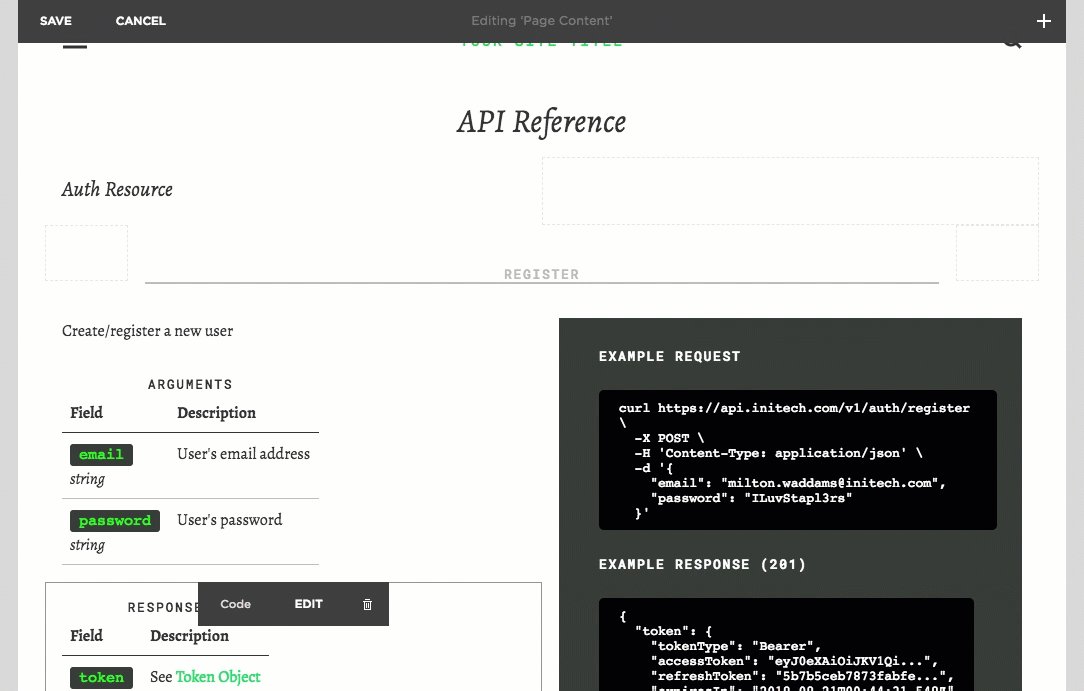
</table>Describe the Response
See the following code used in this example:
<table id="create-user-response" class="api-table sqs-block-html">
<caption class="api-caption">Response</caption>
<thead>
<tr>
<th class="api-th">Field</th>
<th class="api-th">Description</th>
</tr>
</thead>
<tbody>
<tr>
<td class="api-td">
<div class="api-field">token</div>
<div class="api-field-detail">object</div>
</td>
<td class="api-td">See <a href="/api-doc/#token-obj">Token Object</a></td>
</tr>
<tr>
<td class="api-td">
<div class="api-field">user</div>
<div class="api-field-detail">object</div>
</td>
<td class="api-td">See <a href="/api-doc/#user-obj">User Object</a></td>
</tr>
</tbody>
</table>Set the Home Page & URL Slug
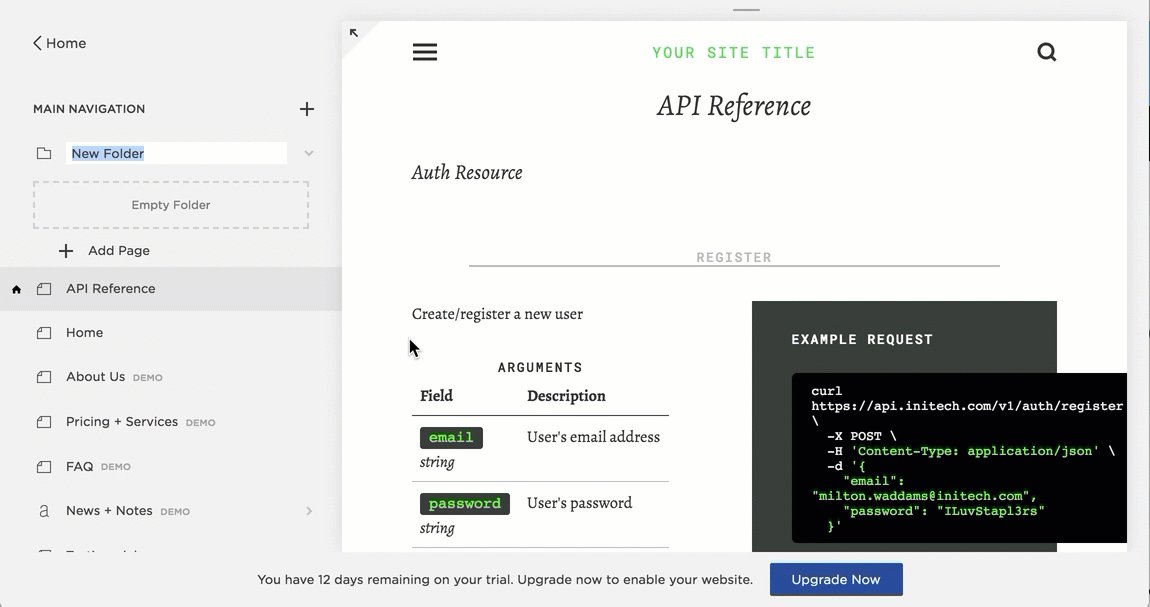
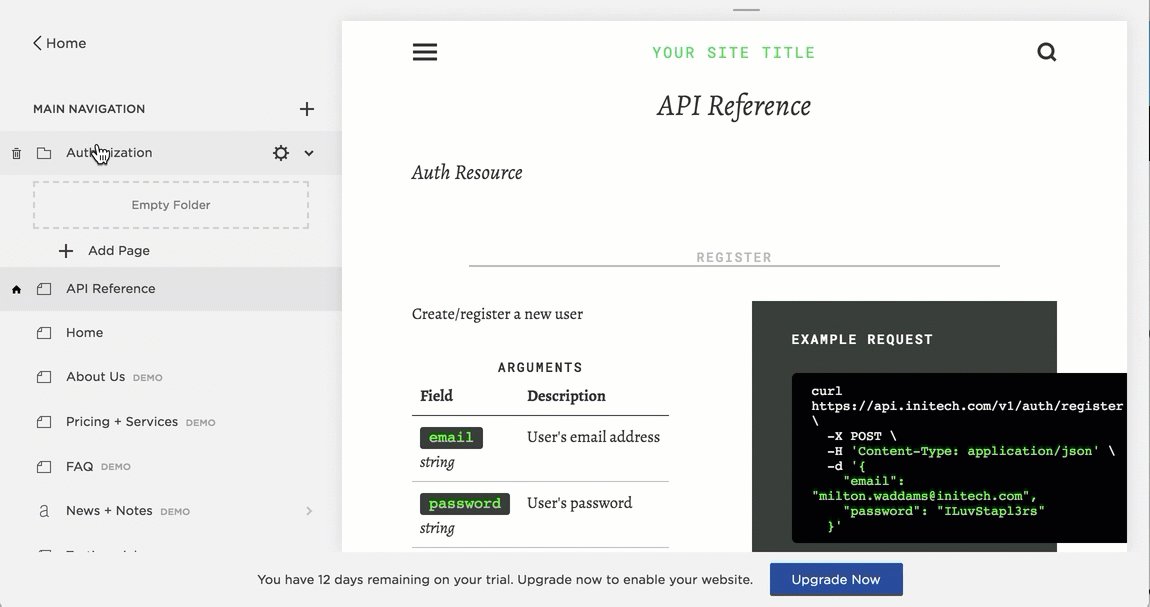
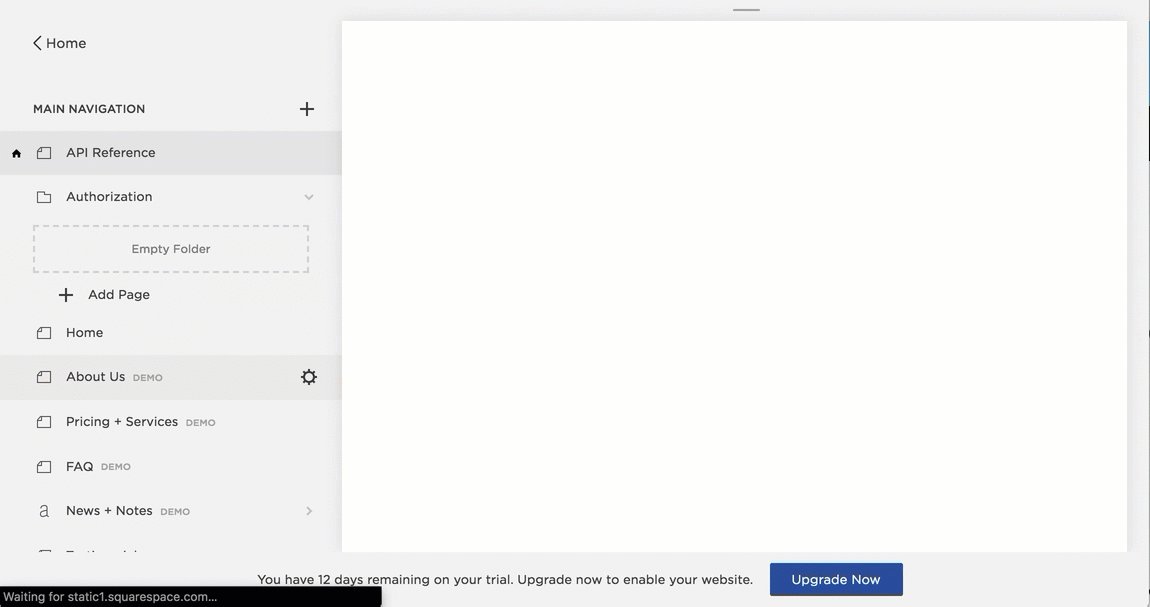
Add a Navigation Folder
Folder names should match the section header names, but not required
Add a Navigation Link
Link path must match the name of the URL Slug (see "URL Slug" - e.g. "/api-doc")
The bookmark (#) must match the "id" field used in the subsection (see "Add a Subsection")