Low-code Case Study with Salesforce
Low-code/no-code platforms are all the rage. In this post, I’ll provide an overview of the low-code movement including - what low-code is, what the benefits are, and what options are out there. I’ll also dive into why my company chose Salesforce as its low-code solution, and I’ll provide our lessons learned and limitations found.
WHAT IS LOW-CODE?
CODE
Before we dive into what low-code is, let's briefly talk about what traditional code is. As we all know, code looks something like this:
Image by Antonis Kousoulas from Pixabay
It seems simple enough at first. You have your if, then, else logic. You have your data structures, and you have your looping statements. But when you add in the logic for inputs, outputs, validations, connections, translations, exceptions... you wind up with hundreds of lines of code just to do the simplest thing.
LOW-CODE
So, if that was traditional code, what is low-code? Low-code is a visual and configuration approach to building software, and it might look something like this:
Image from Create Login Flows using Flows video
It's drag-and-drop for software development. These platforms not only include visual builders like this, but they also include frameworks for commodity functionality like authentication. They also provide a wide selection of UI objects, pre-built templates, and 3rd-party integrations. In summary, it's like Legos for software, and who doesn't LOVE Legos!
WHY LOW-CODE
THE GOOD OL' DAYS
So why now? Hasn't WordPress been around for like ever!? Well, I think it has something to do with the need to support what seems to be an infinite combination of OSes, browsers, apps, and form factors. Remember the good 'ol days when we only had to develop and test for one browser (IE) on one OS (Windows), and that single combination accounted for like 90% of our users. OK, maybe I shouldn’t associate “good” with Windows and IE, but you get the point.
NOW
Now, our world looks more like this. The left side lists iOS versions, the top lists iPhone and iPad devices, and the middle shows the support matrix. And this is only for iOS! It doesn't account for Android, Mac, Windows, Chrome, Firefox, Safari, Edge…
Image from iOS Support Matrix
CAN YOU KEEP UP?
Let's say you're able to build something as beautiful and feature-rich as Twitter (see below). Then what? Can you keep up? Remember, lines of code are a liability, not an asset, and software begets maintenance. Most often what happens is the technical debt piles up. We find ourselves unable to keep up with feature requests and defect reports. We don't have time to upgrade the UI from Struts, to Spring, to Bootstrap, to Angular, to React… Eventually, our site winds up looking like the one to the right. Don't laugh! I've recently had to use this Perl CGI blast from the past.
TIME TO MARKET
Another advantage of low-code is faster time to market. This chart shows that in general, the more code you write, the longer it will take to release your product. The lower-left quadrant shows no-code solutions like Airtable and AppSheet. The middle quadrant shows low-code solutions like Salesforce and Appian, and the upper-right quadrant shows app servers like Node and Java Enterprise Edition.
There is a fine line between no-code and low-code. For example, even my Squarespace site has some custom code. Does that make Squarespace a low-code platform? Probably not. The main difference is that no-code is intended for "citizen developers", and low-code is intended for more technical developers. Also, no-code is less customizable than low-code.
Both no-code and low-code solutions are particularly well-suited for MVPs and that has been its most popular use case. As you probably know, an MVP is a Minimum Viable Product. Its goal is to validate a product assumption, idea, or theory. Its strategy is to use the least amount of time and money to obtain that validation on the road to product-market fit. What does that all mean? Don't waste your time building a fully-customized and feature-rich app without knowing if anyone will actually use it. Low-code accelerates the "build-measure-learn" feedback loop that is the foundation of the MVP. Use it to your advantage.
OPPORTUNITY COST
Another advantage of low-code is lower opportunity cost. In general, the more code you write, the higher the opportunity cost. Most of us have never-ending backlogs, right? Wouldn't it be nice to get a handle on all the feature requests and defect reports? Low-code is not a panacea, but it's a tool to help us focus on the stuff that matters, the stuff that differentiates products. You don't want your engineers wasting their time building commodity components. You want them investing their time on higher-value features.
What do I mean by commodity components? Let's take user registration and login for example. The authentication subsystem usually involves self-registration, email invitation, single-factor authentication, multi-factor authentication, device registration, authorization, forgot password-tion… Well, you get the point. All of this is complicated, it's critical, and it's a commodity, or at least it should be.
LIMITATIONS
So, low-code sounds great, right? And you're thinking, "Well, what's the catch"? Many people cite vendor lock-in as the number one limitation, but to me, that's fairly obvious. I know that whatever we develop in Salesforce can't be ported to something like Appian. And I don't know if that's a fair comparison to begin with. Would you expect to seamlessly port a Ruby on Rails site to Node?
With low-code, you also lose some ability to customize your site or app. In general, the less code you have to write, the less customizable your site or app is. For example, you can't really optimize low-code for high performance. Also, you can't completely customize the UI either. In a moment, I'll show you some limitations that we ran into while trying to customize our Salesforce UI.
Lastly, engineers aren't exactly thrilled about using low-code. Entry-level developers might be OK with it, but senior engineers might be apathetic towards low-code. Let's face it, low-code is not machine learning. It's not Go. It's not Kubernetes. It's not Blockchain.
However, low-code can get quite technical, and oftentimes it needs the expertise of a seasoned engineer. Sometimes black box, reverse-engineering is actually more complicated than traditional software development. Reverse-engineering requires a unique, out-of-the-box, hacker mentality.
Engineers might also feel threatened by low-code. Unfortunately, low-code rhetoric often includes dialog about replacing high-skilled, software engineers with low-skilled, visual developers. The rhetoric also includes dialog about driving down the salaries for engineers. I just don't see that happening though. Low-code is just a drop in the software demand bucket. If the offshoring craze didn't have much impact on engineering demand, I doubt the low-code movement will have much impact on it either. There is just too much demand out there.
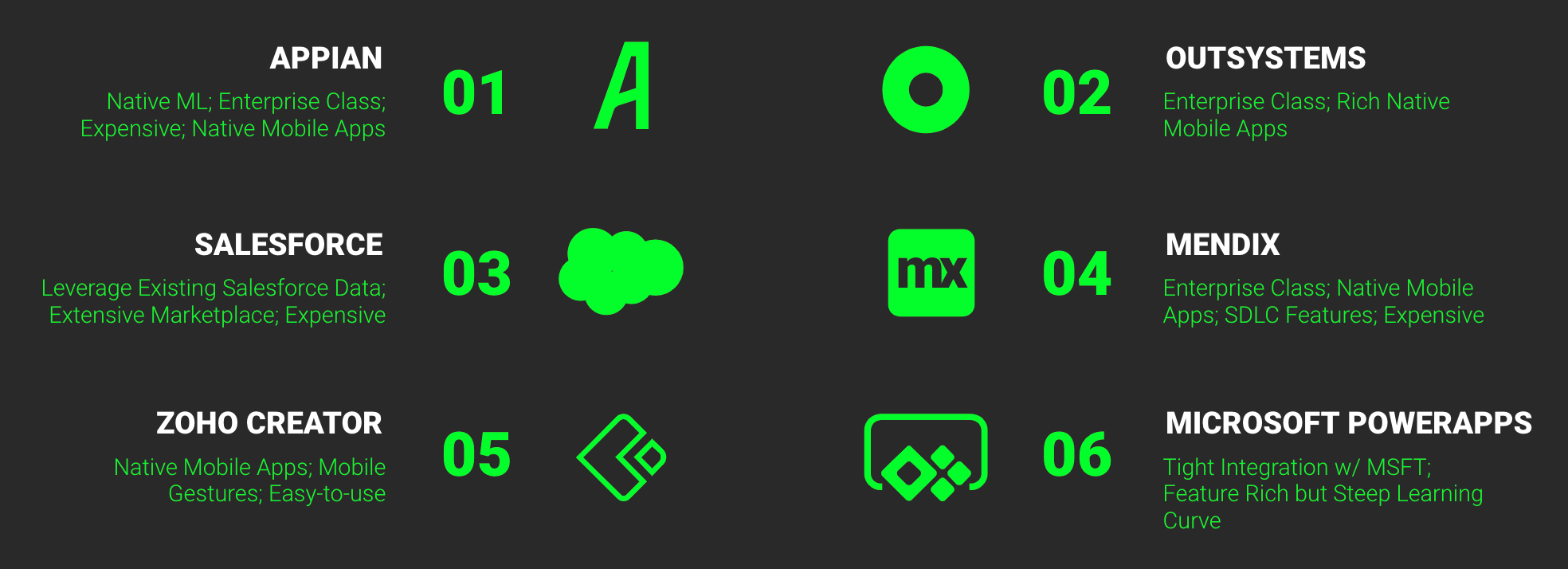
OPTIONS
So, if you believe the hype and are ok with the limitations, what low-code options are available to you? As a side note, here's a life hack for product research. In Google, type the name of a product followed by a space, followed by "vs" for versus. Google will auto-suggest similar products. So if I type in "Appian vs", Google will auto-suggest OutSystems, Salesforce, Mendix, and so on.
These are some of the more popular low-code platforms out there. I haven't had much experience with these platforms, but here's what I've been able to gather - Appian seems to be the leader in the space. OutSystems has rich, native mobile apps. Salesforce is a good choice for leveraging existing Salesforce data and existing sales workflows. Mendix has Software Development Life-cycle features. Zoho Creator is easy to use with a simple, straightforward interface. And Microsoft PowerApps has, not surprisingly, tight integration with other Microsoft products. Lastly, I don't have them listed here, but up-and-comers seem to be Webflow, bubble.io, and Retool.
If your organization already has a large Salesforce or Microsoft footprint, then that corresponding platform is probably a good choice for your situation. That's largely why we chose Salesforce, but it's not the only reason.
WHY SALESFORCE
One of the other reasons that we chose Salesforce is that the business loves it. They love the DOW-worthy brand. They love the ease of use. They love the dashboards. They love the evergreen cloud. They love the reports that they can run themselves without the help of a data scientist.
But what's the practical use of this weird infatuation with Salesforce? Well, for internal applications, you couldn't ask for better user adoption and engagement. Also, when I need to ask for add-ons, it's an easy sell. And it never hurts to have a little CYA. The saying "no one ever got fired for buying Microsoft" applies to Salesforce too.
It's not all about the business community though. Salesforce acquired Tableau last year, and they just acquired Slack recently. Now, Salesforce has some serious street cred with engineers too.
Since Salesforce is already used in many organizations, it's easy to get the ball rolling on its low-code features. Business and accounting teams are already familiar with Salesforce, so it has a lower barrier to entry than lesser-known names. And if your organization already uses Salesforce, your instance probably already has valuable customer data that is just begging to be synergized!
It's also nice to have one platform to rule them all. For us, Salesforce might have started with Sales, but it has quickly grown into our internal workflow system. Salesforce has replaced our issue tracking system. It has replaced our use of Asana. It is replacing our document management system. And most importantly, it is replacing our external-facing sites and apps.
Others choose Salesforce because of its extensive marketplace, called AppExchange. We haven't needed any 3rd-party apps yet, and honestly, I'm a bit hesitant to do so. For information security, we'd have to evaluate what access these 3rd-party extensions would have to our data.
Number 5 might be a bit premature, but so far, it's been surprisingly easy to create mobile apps. I really hope that I didn't just jinx that, so fingers crossed...
Oh, and did I mention that the business LOVES Salesforce?
LESSONS LEARNED
Now that the honeymoon is over, what have we learned? Salesforce, like many other platforms, is not without its challenges and frustrations.
MEH UI
When we first started evaluating Salesforce for our external sites and apps, my first reaction was, "Meh." This example dashboard is OK, but it is far from "surprise and delight". One of Eric Schmidt's principles at Google was, "the primary objective of product teams is to create new, surprising, radically better products," and this ain’t one of them.
We discovered that we could develop a much better-looking UI using a Salesforce add-on, called Einstein Analytics. Our Einstein dashboard looks like this. Notice that not only does the interface look slicker, but it's also dynamic, giving it that "shiny new object" feel.
Of course, Einstein comes at an additional cost. Actually, we discovered that other Salesforce features come at an additional cost too. We had to buy a mobile app publisher, and we had to buy additional storage. Besides the "nickel-and-dime" feeling, Salesforce also has an expensive, complex, and opaque pricing structure. I don't mean to be too picky, but I personally prefer not to work through a deal desk. I just want simple, tiered pricing like Standard, Business, and Enterprise, and I want a monthly, per-user fee. A "cheaper-by-the-dozen" pricing model wouldn't be a bad idea either.
UI LIMITATIONS
Remember when I was talking about those customization limitations? Well, this is what it looks like. We have yet to find a way to get rid of that ugly white bar at the top of the screen. Also, as you see at the bottom of the next snapshot, we can't apply styles to standard Salesforce components. This component feels dated and it doesn't match the rest of the site either. Sure, we could give up on the dark theme, but what fun is that!?
IDENTITY VERIFICATION & MFA
So far, the biggest frustration with Salesforce has been with Identity Verification and Multi-factor Authentication. As I previously stated, one of the biggest advantages of using low-code is that you don’t have to worry about commodity logic like authentication… I was wrong.
I’ve already blogged about those challenges, and you can read the details here. In summary, the Salesforce authentication process is confusing, limited, and flawed.
But as bad as that sounds, a good, low-code platform provides alternatives to such limitations and Salesforce does just that. Salesforce offers OpenID Connect so that users can log in with 3rd-party user accounts like Facebook, Apple, and Google.
OpenID is not really appropriate for our financial site, not yet anyway. So, we chose a different alternative, a customized login process. We leveraged a Salesforce, low-code feature, called Flow Builder to make the authentication process seamless and secure.
PATIENCE
As my role model and mentor once said, "Patience you must have, my young Padawan." The beauty of cloud-based, low-code services is that they are always improving. I don't have to worry about lengthy, complicated upgrades. With Salesforce, I get a new release every Spring, Summer, and Winter. So I am optimistic that they’ll get their limitations resolved.
If I grow impatient, I could throw up my hands and say, "Help me, Salesforce. You're my only hope," but that's not exactly true. As I stated before, a good, low-code platform offers workarounds. Salesforce provides those hooks and plug-ins that allow us to overcome most customization hurdles.
So, we're sticking with Salesforce. They are a Silicon Valley darling, and they are a recent DOW 30 inductee. With their Einstein Analytics offering, they show great promise. I might even say, "The force is strong with this one."
SLIDE DECK
If you’d like the slide deck that I used for this content, it’s located here. Note that I used some slide deck concepts from Slidesgo. I also used icons by Flaticon, and infographics by Freepik.